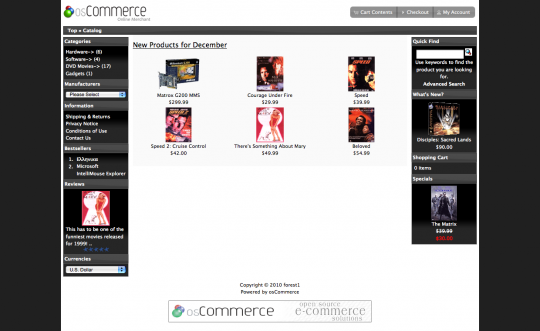
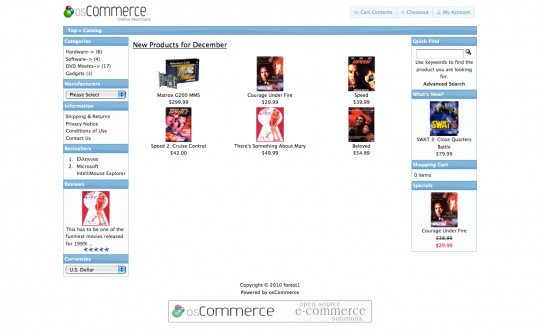
That’s how the osCommerce theme looks by default in version 2.3.1
What we want to do is, to change the light blue of the buttons, infobox headings and breadcrumb line (thats the line just under the header). In other words, we’re going to change the color theme of the store. The whole process won’t take more than some minutes, let’s start
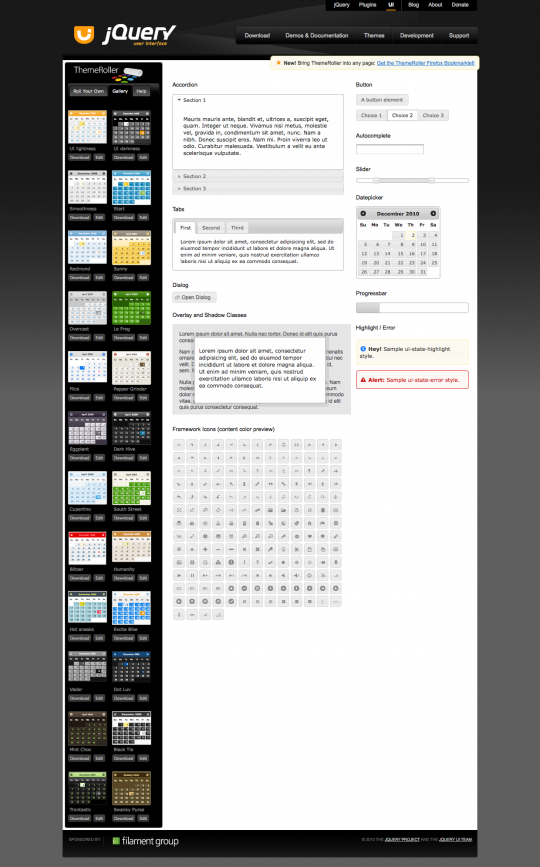
1. Choose a theme from “themeroller”
Just go to the jquery-ui page and pick a new theme from themeroller. You can take one of the ready themes, you can make adjustements to an existing one or even create your own theme.

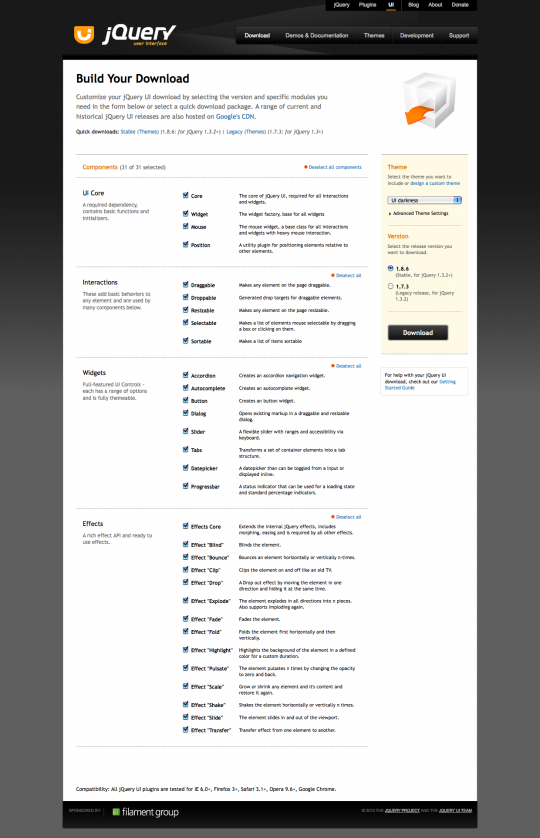
There are really many themes to choose from. After you are done click “download”. You’ll be transfered to another screen.

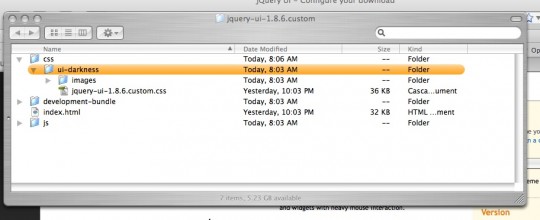
Leave all components checked and click “download” again. You’ll get a complete copy of jquery ui to your computer. Unzip the file and open the folder. The folder will look like this
We don’t need all of it’s contents, because jquery ui is already installed in osCommerce. The part we need is marked with orange in the above image. It’s named by the name of the theme we choose. Here we need to do one change, to rename the file jquery-ui-1.8.6.custom.css to jquery-ui-1.8.6.css
2. upload the theme to your server
Use your favorite FTP program to upload the folder “ui-darkness” (the folder name depends on the theme you downloaded from themeroller) to following location
[catalog]/ext/jquery/ui/
3. activate the new theme
Last step is to “tell” to our store to use the new theme. To do this we need to go to file [catalog]/includes/template_top.php and change the path to the theme. This path is set in following line
|
29
|
<link rel="stylesheet" type="text/css" href="ext/jquery/ui/redmond/jquery-ui-1.8.6.css" /> |
This we change to
|
29
|
<link rel="stylesheet" type="text/css" href="ext/jquery/ui/ui-darkness/jquery-ui-1.8.6.css" /> |
Only thing we do is, to change the path to go to folder “ui-darkness” instead of “redmond” which is the default theme. You need ofcourse to set the right name, according to the theme you’re going to use
Lets see how our store looks now
 the new ui-darkness theme.
[Reference: http://multimixer.gr/02/12/2010/how-to-get-a-new-theme-for-your-oscommerce-store/]
the new ui-darkness theme.
[Reference: http://multimixer.gr/02/12/2010/how-to-get-a-new-theme-for-your-oscommerce-store/]



OSMART – Responsive osCommerce template
OSMART is responsive OsCommerce template packaged with quick starter sample data and responsive theme. It is fully responsive template, has Eight color variations in style, Mobile optimized OsCommerce product pages and cart, mobile optimized slideshow & menu.
OSMART is built using solid grid system and Bootstrap framework. It’s suitable for Retail, Shopping and E-commerce related websites.
OSMART – Responsive osCommerce template
http://themeforest.net/item/osmart-responsive-oscommerce-template/4103220
Superb post
Thanks.